WordPressでブログを作る際、HTMLやCSSなどの勉強はしなくてOK!

あなたも同じように考えているのではないでしょうか。
もしそうだとしたら、1つ質問です。
あなたがやりたいことは、「WordPressなどのツールを使わずに作りたい」「WordPressのテーマを使わずに作りたい」なのでしょうか。
それとも『ブログとしての形がある程度整ってて、稼ぐ仕組みが作れればOK』なのでしょうか。
この答えが前者なのであれば、それなりに勉強は必要です。
しかし、後者やプログラミング系以外のジャンルでやっていく(稼いでいく)のであれば勉強している時間が無駄です。
では、どうすればいいのか。
それは、やりながら覚えていくだけです。

実は自分も、『WordPressは難しい』というイメージを持っていただけでなく、HTMLを全く知らなかった人だったので不安になる気持ちはすごくわかります。
どれくらいHTMLのことを知らなかったかと言うと、HTMLって単語は聞いたことあるレベル。(笑)
それも要因となっているのか、漠然とした不安のせいでブログを立ち上げるのが2ヶ月くらい遅くなってしまいました。覚えなくていいことを覚えようとしたせいで時間を無駄にしてしまったんですね。
だからこそこのページで必要なことだけを覚えて、後は稼ぐことや役に立つコンテンツを充実させるというショートカットを使って欲しいのです。
具体的には、なぜWordPressで勉強が要らないのか、覚えておいた方がいいコードや調べ方、などを紹介します。
なぜ勉強が必要ないのか
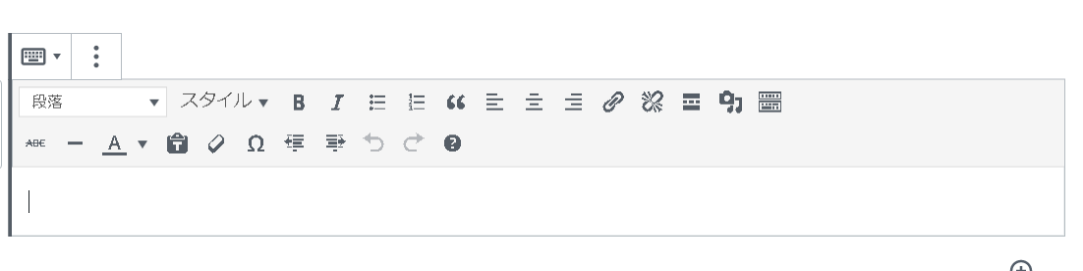
WordPressの大抵のテーマは、ビジュアルエディターが使えます。
簡単に言うと、アイコンをクリックしたり、選択したりするだけで、文字の装飾ができるものです。
こいうやつ↓
 これでできる装飾をちょろっと紹介します。
これでできる装飾をちょろっと紹介します。
Aのアイコン:文字色変更
リストマークのアイコン:●と数字のリスト
クリップのようなマークのアイコン:サイト内にあるページのリンクを挿入
コードを知らなくても、これくらいの基本的なことはビジュアルエディターできるのです。
また、プレビューを見ながらブログの形(サイトカラーやページレイアウトなど)を直感的に設定できるため、そこまでこだわりがないのであれば1時間程度できてしまいます。
更に、WordPressは使っている人口が多いので、調べればコピペする場所と貼るコードが紹介されていることが多いです。(つまりコピペでOK!)
まとめると
- ビジュアルエディターがある
- 簡単にカスタマイズできる設定ページがある
- コピペでOKなことが多い
この3つが勉強しなくてもいい理由です。
因みに、WordPressを使うなら、サーバーはWordPress簡単インストールがあるエックスサーバー![]() がおススメです。(6/16の18時までに申し込むとドメイン1つとその更新費用が無料)
がおススメです。(6/16の18時までに申し込むとドメイン1つとその更新費用が無料)
知っておいた方がいいコード
勉強は必要ないと言ったものの、知っておいた方がいいコードもいくつかあるので紹介しておきます。
ただ、覚える必要はないです。
コピーして必要な時だけペーストすればOKなので。(※<>と“”は全角にしているので半角に直して使って下さいね。)
※筆者はマジでHTML、CSSができないので、他の方のブログやサイトのようにコピーボタンなどは作れません。ご了承下さい。m(__)m
空白を開ける
これは文字や画像の下に空白を指定できるコードです。
実際の使い方と見た目は、
<p style=”margin-bottom: 2em;”>文をいれる</p>
このようになります。(文の下が空く)
数字の右どなりの単位は、emの他にpixel、%が使えるので好きな単位をお使いくださいませ。全部わからないという方はemをおススメします。
1em:1文字分
2em:2文字分
3em:3文字分
強調したい部分にマーカーを引く
こんな感じに、マーカーを引いたような見た目にすることができます。
「カラーコード」で検索して、#の後ろの部分をコピペすれば好きな色に変更可能です。
また、下線を引くこともできます。
アンカーリンクの挿入
ここをクリック! ←こういうやつです。
ボックス(枠)
このように文章や画像などを囲むことができます。
dottedの部分を変えれば1本線や2本線、立体的な線などに変えることが可能です。
「ボーダースタイル」などと検索すれば出てきますよ♪
文字サイズ変更
数字を変えるだけで 大きい文字 にも 小さい文字 にもすることができます。
また、同時に色の指定やマーカー、下線の指定も可能です。
上記のコードは文字サイズと色を変更できるコードです。こんな感じ
コードの調べ方
ブログ立ち上げる前に勉強する必要はないですが、どうしてもやっていくうちに調べなければならないことも出てきてしまいます。
といってもCSSなんてチンプンカンプン、書きたくないですよね。
しかし、調べるコツを知っておくだけでCSS不要の書き方が簡単に出てきます。
例えば、CSSを使わずにHTMLだけで文字色を変更したいのであれば、「HTMLのみ 文字色 変える」「HTMLで 文字色 変更」などと検索。
すると、fontタグで指定するやり方やspan styleタグで指定するやり方がほぼ1発で出てくるので時短になります。
また、タグの意味を調べる際はコピペして検索かけるだけで十分ですが、知識を広げたり応用をきかせたりするためには、「span 似てるタグ」「span 別の書き方」などのように検索するのがおススメです。
まとめ
WordPressでブログを始めるのに勉強が必要ではない理由3つ。
- ビジュアルエディターがある
- 簡単にカスタマイズできる設定ページがある
- コピペでOKなことが多い
あなたの目的が『ブログで稼ぎたい』『ブログで人の役に立ちたい』なのであれば、プログラムを一から書ける必要はないので、やりながら勉強する方が圧倒的に良いです。
Googleにブログを認めてもらうのにも時間がかかりますし、やりようによっては不労所得にもなり得るため早く始めるに越したことはないですよ。
不安になる気持ちはわかりますが、HTMLもCSSも未だに覚えていない人がここにいるので安心して下さい。(?)

だからそんなに勉強しなくても大丈夫ですよ!
全てはトライ&エラーですね。
一緒に頑張りましょ♪